The code-toggle shortcode generates code blocks of various formats according to the configuration code of any supported format.
Formats
JSON, TOML and YAML are supported.
Usage
1{{< code-toggle >}}
2CODE IN ANY SUPPORTED FORMAT
3{{</ code-toggle >}}
With a filename:
1{{< filename="config" code-toggle >}}
2CODE IN ANY SUPPORTED FORMAT
3{{</ code-toggle >}}
Example
1{{< code-toggle filename="params" >}}
2{
3 "logo": "/images/logo.png",
4 "customCSS": ["foo.css", "bar.css"],
5 "codeBlock": {
6 "maxLines": 10
7 }
8}
9{{</ code-toggle >}}
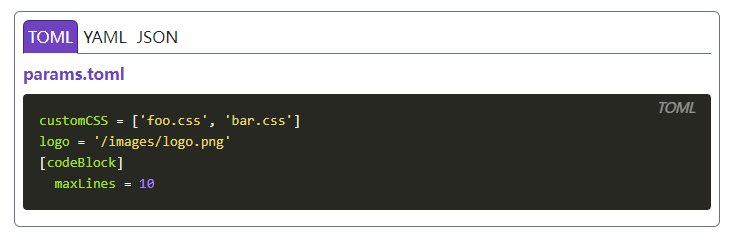
params.toml
1customCSS = ['foo.css', 'bar.css']
2logo = '/images/logo.png'
3[codeBlock]
4 maxLines = 10
params.yaml
1codeBlock:
2 maxLines: 10
3customCSS:
4- foo.css
5- bar.css
6logo: /images/logo.png
params.json
1{
2 "codeBlock": {
3 "maxLines": 10
4 },
5 "customCSS": [
6 "foo.css",
7 "bar.css"
8 ],
9 "logo": "/images/logo.png"
10}


評論